初心者さんにも簡単!Canvaで作る見やすい写真の文字入れ投稿のコツ

兵庫県芦屋市を拠点に、
地元で愛されるオンリーワンのお店作りをサポート♪
WEBブランディングデザイナー Moni Designのやぎあやです。
インスタ投稿を作るとき、
「写真だけじゃなく、文字も入れて投稿を分かりやすくしたい!」
そう思って、写真の上にテキストを載せているお店も多いですよね😊✨


でも… せっかく文字を入れているのに、
見えにくくなっているパターンも💦

↑おしゃれだけどパッと見文字が薄い印象のデザイン
今回は、初心者さんにも簡単!
Canvaで作る見やすい写真の文字入れのコツを
解説しますね♪
まずは「写真+文字」のメリットについて
写真+文字のレイアウト にはこんなメリットがあります!
✅ お店や商品の雰囲気が伝わる(ビジュアル×テキストで印象UP!)
✅ 投稿の内容が一瞬で分かる(発見欄や一覧で伝わりやすい)
✅ 興味を持ってもらいやすくなる(スクロール中に目を引く)
ただし、見にくいレイアウトでやると逆効果になります。
ここでよくあるNG例を4つご紹介しますね。
やってしまいがちなNGデザイン
あなたの投稿は、こんな風に
見えにくい投稿になっていませんか?
① 文字が細すぎる
→ スマホだと読めないかも…

② 文字サイズが小さい
→ 情報が一瞬で伝わらずスルーされる…

③ 背景と文字のコントラストが低い
→ 文字が埋もれてしまって読めない…

④ エフェクトをかけすぎ
→ 目立たせようとして逆に視認性が悪くなってる

SNS投稿は特に、他の投稿の中から目に留まってもらう必要があるので、
オシャレさよりも「見やすさ」第一優先で作っていきたいですね!
伝わるデザインのポイント
では、先ほどのNGポイントを避けつつ、
Canvaで読みやすく魅力的なデザインにするためのポイントをご紹介しますね!
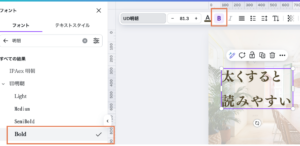
①文字は太めで、はっきり読めるように!


フォントの部分から太さを選択するor「B」というアイコンを選択すると
太さを変更できます。
(※太さを選べないフォントもあるので要注意)
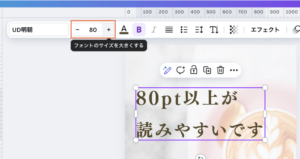
②文字を大きく目立たせる


表紙はフォントサイズの数値を80pt以上にしてあげると読みやすいです。
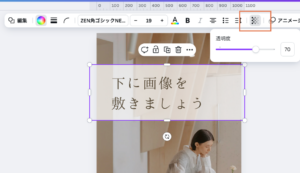
③下に画像を敷いて文字を読みやすく


[素材]→[図形]から四角を選択して、文字の下に伸ばしてあげる。

伸ばした四角を選択して[透明度]の数値を下げると半透明になります。
文字が読みやすいバランスで調整してあげましょう。
④エフェクトはさりげなく


今回は[エフェクト]→[浮き出し]を使用。
読みやすく、濃すぎないバランスで影の濃さを調整しました。
さらに差がつく!デザインの工夫
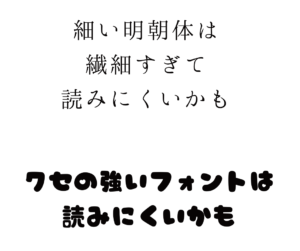
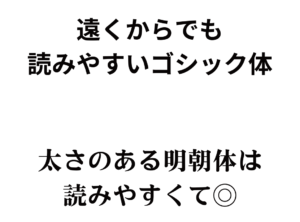
①読みやすいフォントを選びましょう
おしゃれなフォントにこだわって細い明朝体を選んだり、目立たせたいからと個性的なフォントを選ぶと、パッと見で読みにくいことになる恐れが💦

→ ゴシック体や太めのフォントを使うと視認性UP✨

2. 文字の配置を工夫する
写真のどこに文字を配置するかも重要です。
文字が被って、せっかくの商品が見えなくなるのはもったいないですよね。。。

→ 写真を撮る時は、文字を入れる余白を作ることを意識しましょう

3. 投稿の統一感を出す
全体的にフォント・カラー・レイアウトを揃えると、同じイメージで覚えてもらいやすくなります♪

→ テンプレートを作って投稿のデザインを統一すると楽チンです
4. 「発見欄での見え方」を意識する
インスタの🔍のアイコンを押すと表示されるのが発見欄。
おすすめの投稿として興味のありそうなユーザーに
あなたの投稿が表示される場所です。
→ ここに出た時に「他の投稿に埋もれず目に留まるか」を確認しておきましょう!

↑発見欄のスクショを撮って自分の投稿を当てはめてみましょう
まとめ:インスタ投稿は「見やすさ」が鍵!
「写真+文字」を上手に使えば、投稿の魅力がグッとUP!
✅ おしゃれさより「見やすさ」を優先する
✅ 発見欄や一覧で目立つレイアウトを意識する
✅ 読みやすいフォント・配置・コントラストを工夫する
せっかくの投稿、しっかり伝わるデザインにしましょう
改めて見やすい投稿になっているか、チェックしてみてくださいね♪


Moni DesignのInstagramでは
- デザインの制作実績
- デザインを作るときのポイント
- WEB集客のコツ
- デザイン添削ライブ
など発信しています!

※もし追加できない場合は
LINE ID:@041vvzxb (@も入れて検索してくださいね)